react debugger on vscode 에서 리액트 디버깅
작성목적
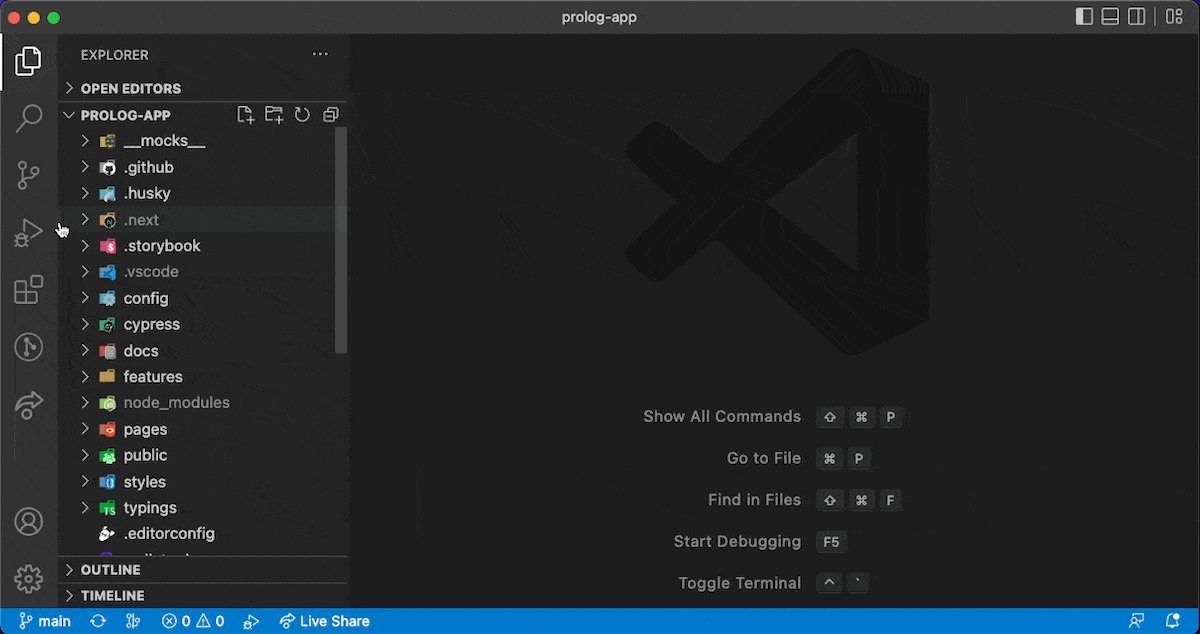
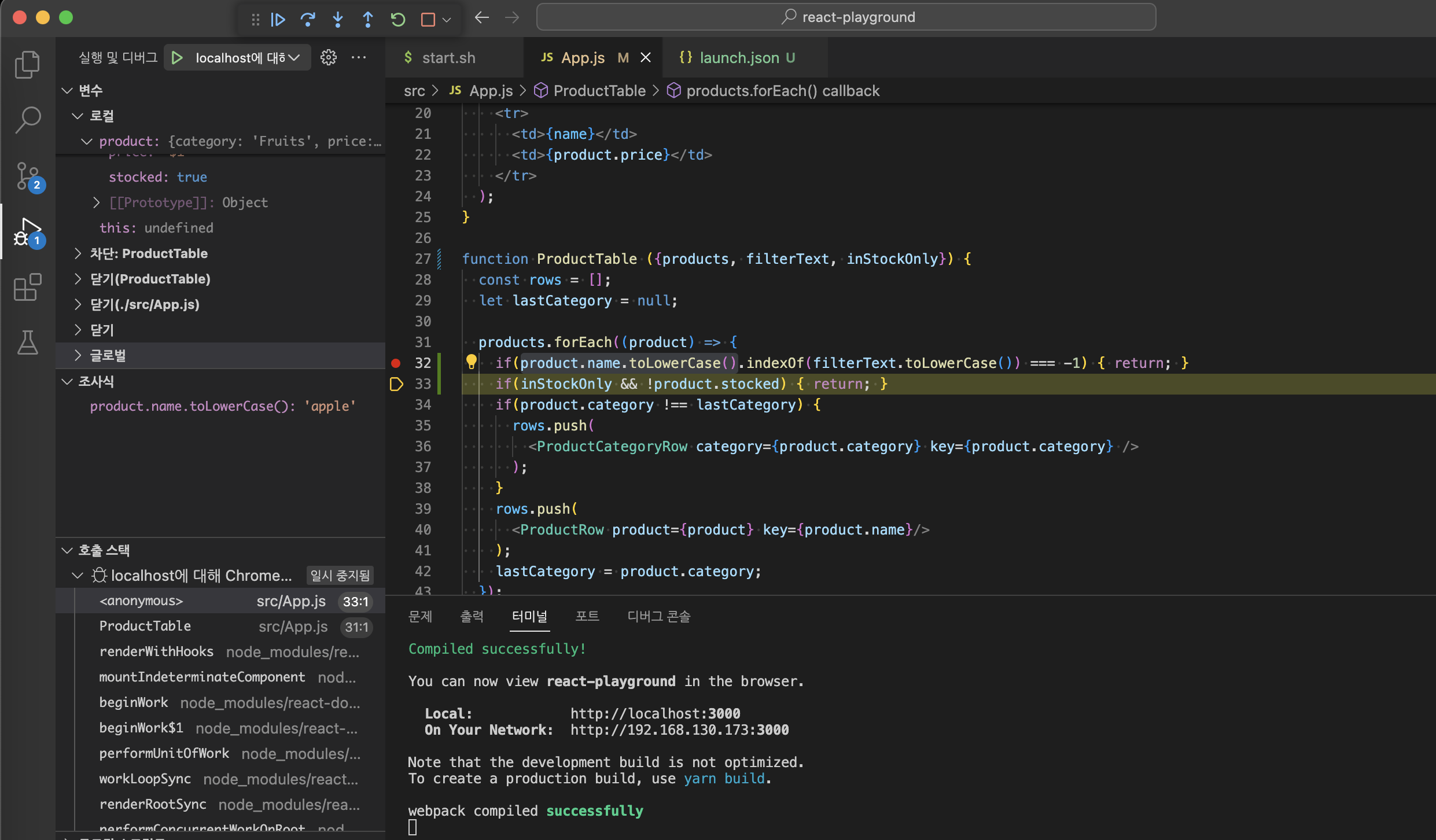
yarn start로 구동시킨 리액트 로컬소스의 디버깅 가이드
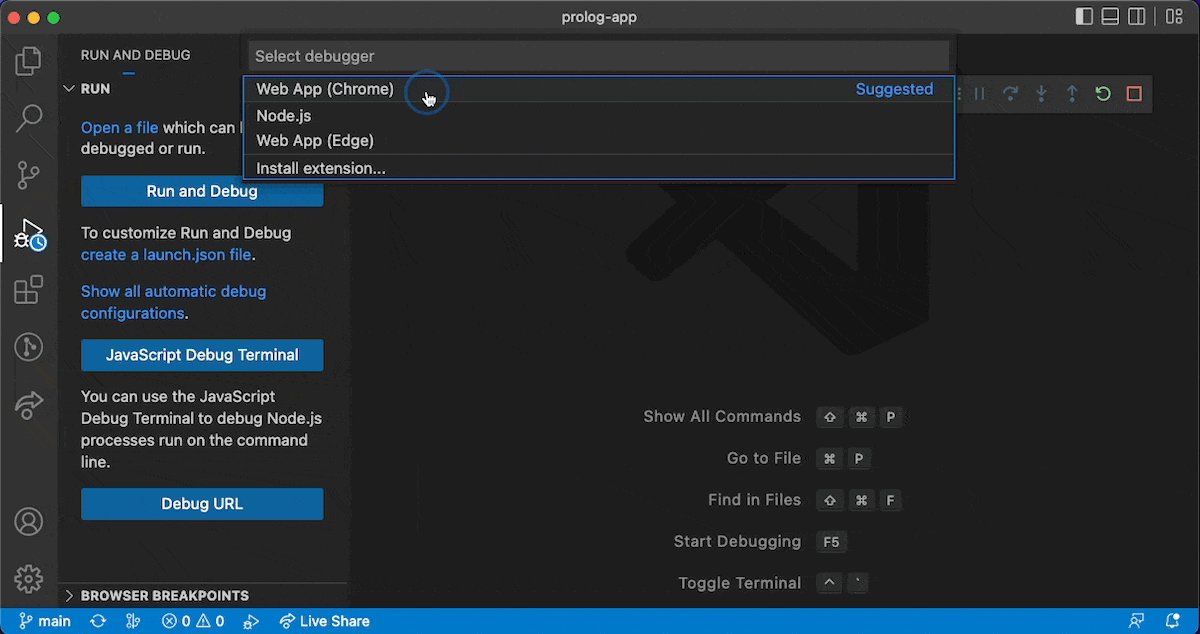
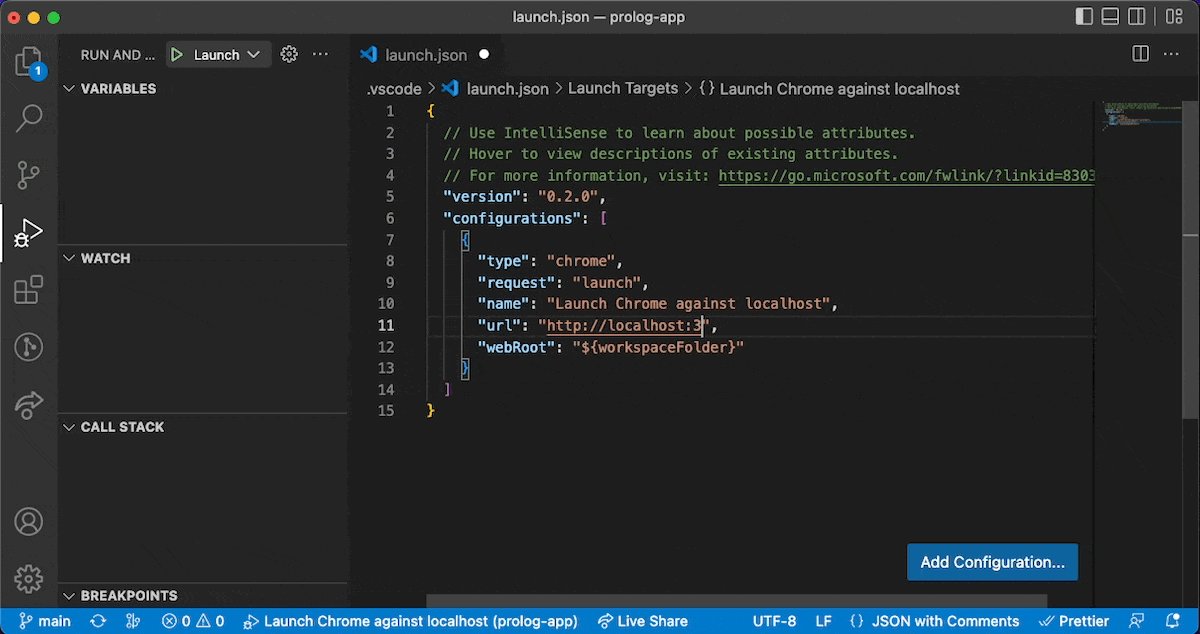
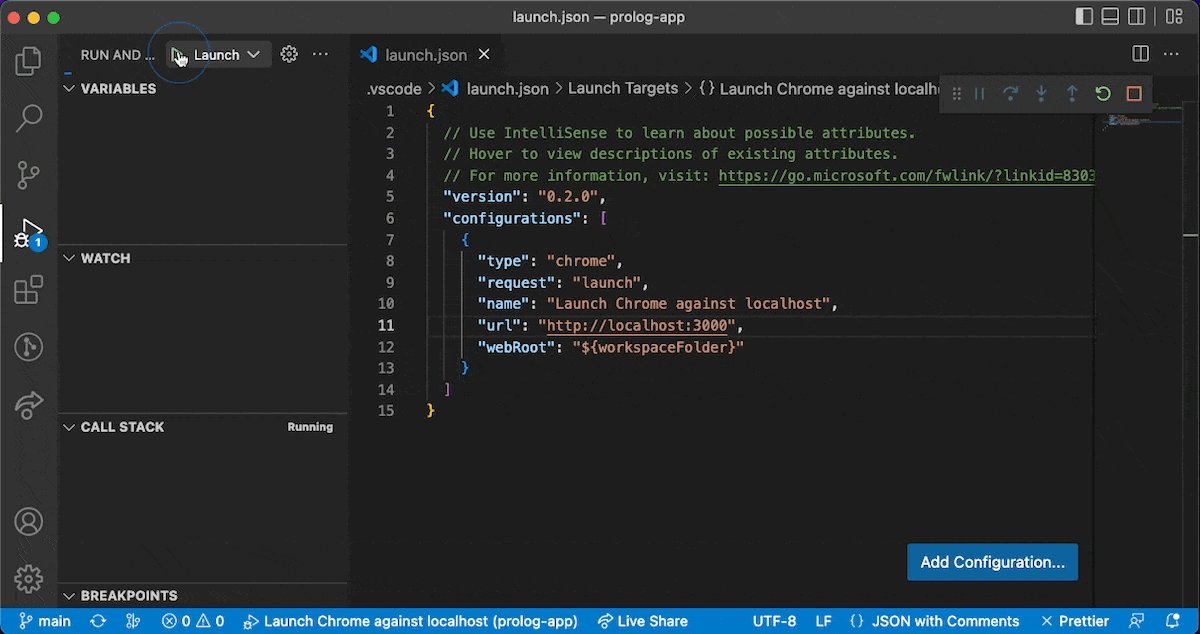
순서
- 좌중단 조사식으로 코드 찍으면 console.log효과로 결과 알 수 있음.
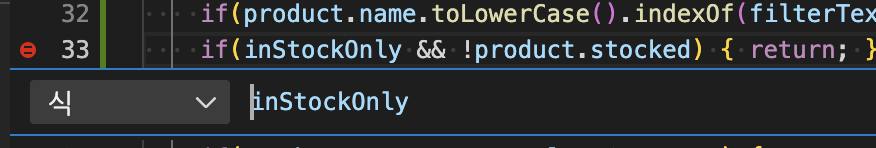
조건부 breakpoint
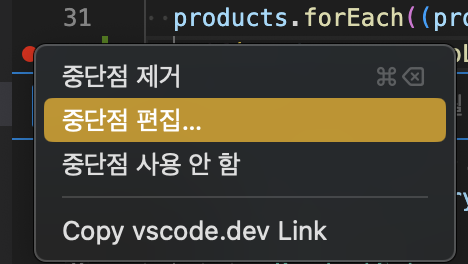
조사식 true 걸리면 breakpoint 동작하도록 할 수 있음, 중단점 오른쪽 클릭하여
중단점 편집...

inStockOnly는 bool변수임, true일때 동작함.- inStockOnly = true 일 때 breakpoint 동작함을 알 수 있음.

참고
https://profy.dev/article/debug-react-vscode
https://itchallenger.tistory.com/904
This post is licensed under CC BY 4.0 by the author.